Building Beautiful UIs
I’m super excited to finally share an initial draft of ‘Building Beautiful UIs’. I’ve been working on this ‘course in a book’ for a few months now and it’s slowly, but surely coming together.
What started life as a five chapter book, has now expanded to become ten chapters, double the size. In addition to the book, I’ve also created a wealth of additional extras that I’ll be giving away for free in partnership with the Adobe XD team.
Essentially this is a classroom in downloadable format designed to get you up-and-running as a user interface designer, even if you have zero experience.
I’ve road-tested everything on my second year Interaction Design students at Belfast School of Art, so everything is well and truly fit for purpose. (I’d like to thank my second year students – a talented cohort – for all of their feedback and help.)
We’re hoping to publish ‘Building Beautiful UIs’ in late 2019. Watch this space for details or follow me on Twitter to be notified of updates.
A small, but important point: This is a work in progress and I’m sharing it here in draft form. It isn’t finished, but I hope it provides some value as I finalise all of the chapter content.
If you have suggestions, please do drop me a line, I’d love to hear your thoughts.
Overview
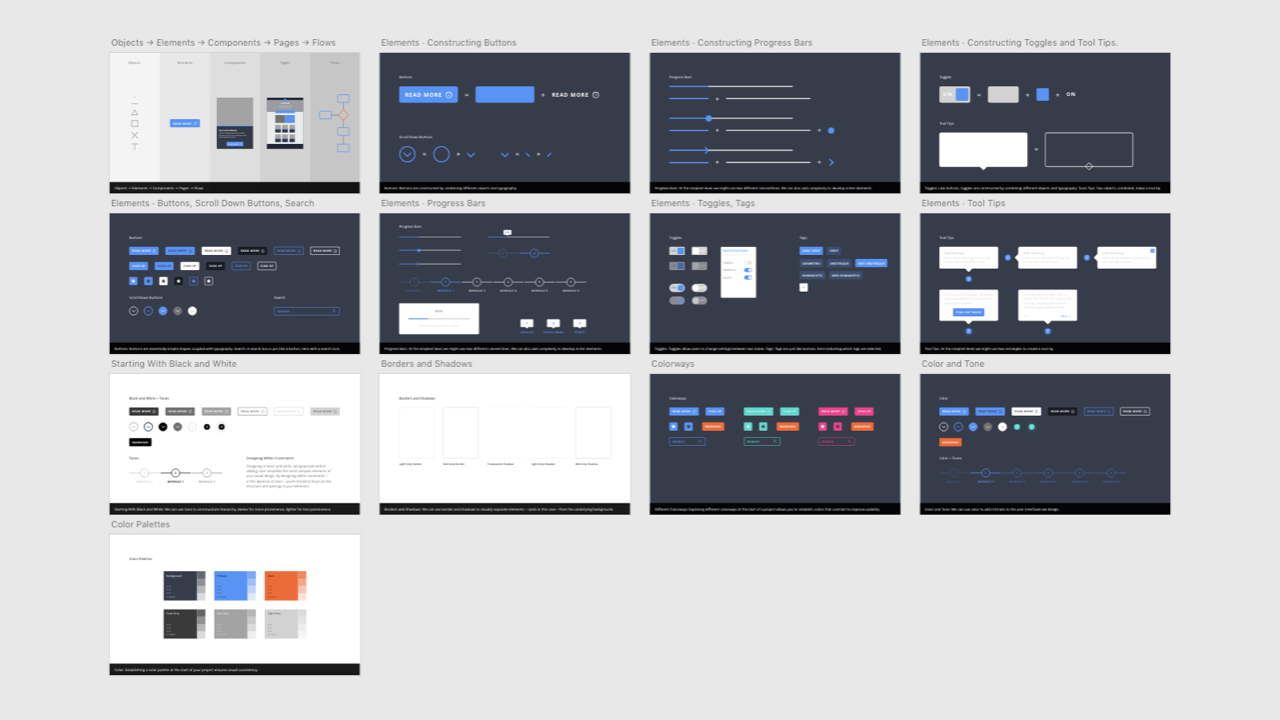
This isn’t just a book, it’s a course in book that is accompanied by a wealth of digital extras. I’ve included: 30+ XD files; a series of printable cheat sheets; and a set of templates you can use freely. You can see the Chapter 2 XD artboards here:
Use the password:
- 3uilding3eautifulUIs
In addition to the XD Artboards I’ll be providing a series of ‘Master-Apprentice’ exercises. These demonstrate how I learn about user interface design by analysing, deconstructing and reconstructing others’ work.
I use this Master-Apprentice approach in my teaching at Belfast School of Art – as I explain in Chapter 2 – and the students who undertake the exercises invariably end up learning much faster and producing more refined work as a consequence. I hope you find the examples that I’ve provided useful.
The content of the book is structured as follows:
- Chapter 1: Designing Interfaces
- Chapter 2: The Building Blocks of Interfaces
- Chapter 3: Information Architecture
- Chapter 4: Getting From A → B
- Chapter 5: Designing Mobile Interfaces
- Chapter 6: Designing Desktop Interfaces
- Chapter 7: Animating Interfaces
- Chapter 8: Project X-Rays
- Chapter 9: Where to from here for UI?
In addition to the content above, there are two appendices containing numerous example files with practical, hands-on advice:
Lastly, in addition to the content above, I’m working on a UI Glossary, designed to unravel the wealth of terms you might encounter as a user interface designer. This is currently a work in progress, but it will be published in its finished form when the book launches.
Who is this book for?
This ‘course in a book’ is the first of a series of courses – published by the Adobe XD team – that are designed to help those who are either: new to user experience design, or who would like to develop and enhance their existing skills.
I’m designing these learning materials to help:
-
designers moving from the world of print design to screen design;
-
self-taught designers, who have had no formal design education; and
-
students who are currently in formal education at university.
I’ve worked as a practising designer for over 25 years and I’ve taught design at Belfast School of Art for over 15 years. This course – and others I’ve begun to develop for this series – represent the culmination of everything I’ve learned over a 25+ year career. I hope others will find them useful.
Future courses will cover a range of subjects broadly focused around user experience design. Courses in the pipeline include:
- User Experience (UX) and Experience Design (XD)
- Digital Product Design
- Typography: Macro- and Micro-
You can follow me on Twitter to be notified when new courses are announced.

Swipe Files and Templates
As noted above, I’ve provided a wealth of files for you to refer to. Everything’s built using Adobe XD and the swipe files are open source. You can use everything in the course as a starting point for your own projects.
If you find the content useful, please spread the word. My goal is to help as many people as possible and if you know of someone who’s an aspiring UI designer, please share the link to this GitHub repo. The more learning, the merrier.
Down the line, when Adobe publish everything, I’ll update this page with a link to the finished course. Until then, I’m developing everything here.

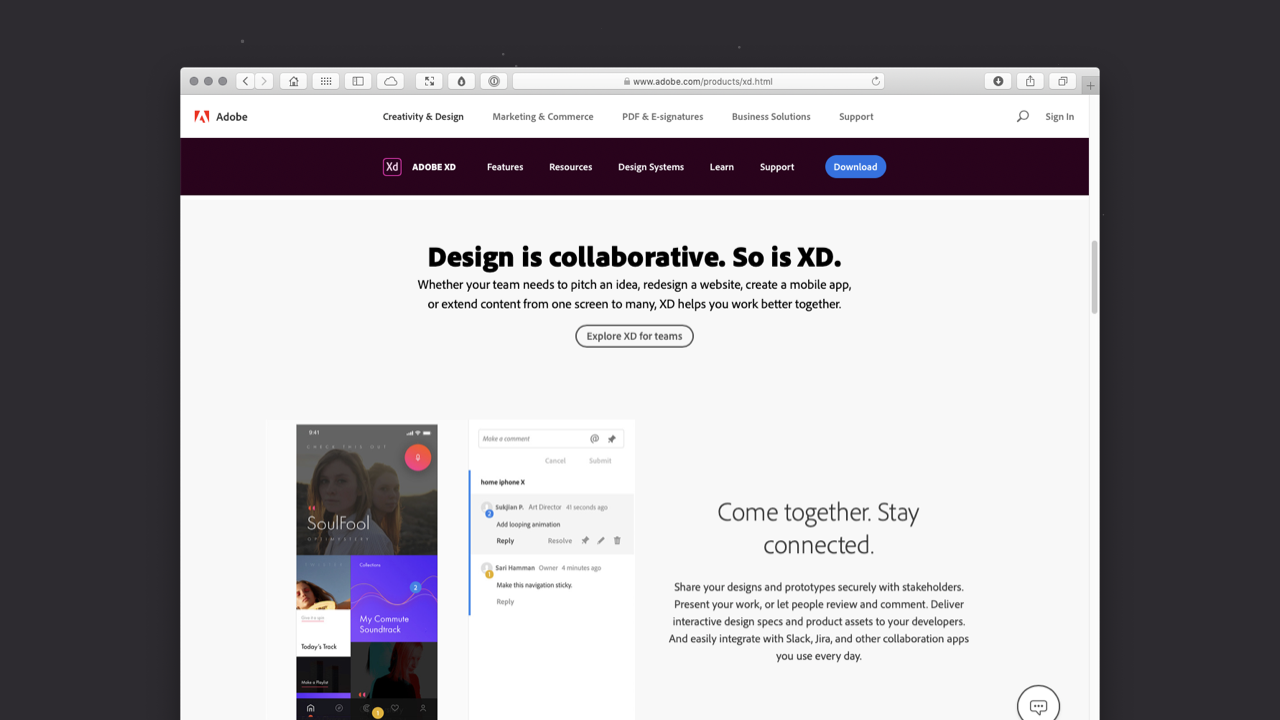
Download Adobe XD… Free
Adobe XD is made for designers by designers. It’s the fastest way to design, prototype and share any user experience, from websites and mobile apps to voice interactions and more. Even better, it’s free.
To explore the book’s accompanying digital files, download a copy of XD. (Did I mention: It’s free?)

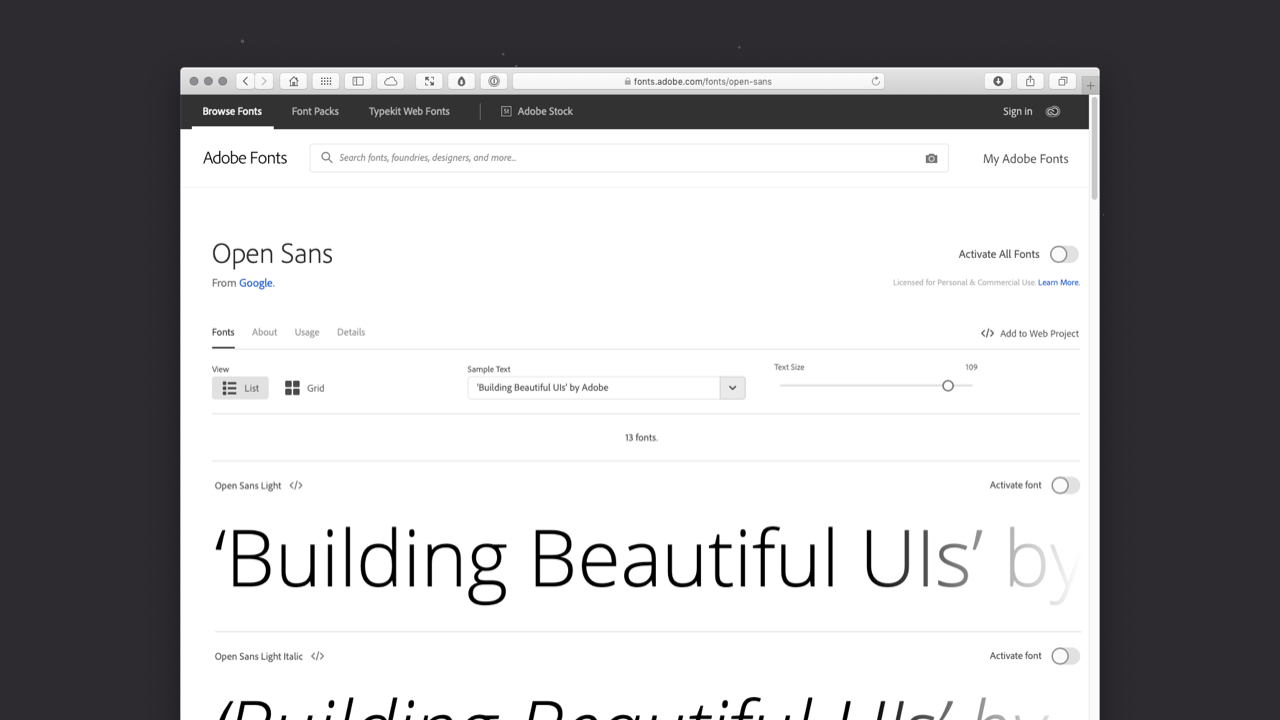
Open Sans
I’ve created all of the XD example files using the typeface Open Sans. As its name suggests, it’s an open source typeface that you can download for free. This will allow you to open all of the files without experiencing missing font issues.
A humanist sans-serif typeface designed by Steve Matteson of Ascender Fonts, Open Sans was commissioned by Google. Designed and created in 2010, it was released in 2011.
As of July, 2018 Open Sans is the second most served font on Google Fonts, with over four billion views per day on more than 20 million websites. In short: It’s a tried and tested workhorse of a typeface.
I chose it because it comes in five weights with accompanying italics so it’s a versatile typeface.
Open Sans can also be activated via Adobe Fonts.
Get Started
Unless you’re well and truly up to speed on the history of interaction design, I’d suggest getting started with Chapter 1: Designing Interfaces. It provides some important history about User Interface (UI) design and includes an exploration of Apple’s Human Interface Guidelines and Google’s Material Design resources.
In addition to some core history, the first chapter also introduces important concepts for UI design, like the use of metaphor within communication and also the importance of understanding our users’ mental models of the world, particularly in a screen-based context.
If all of the above is old hat to you, feel free to dive into Chapter 2: The Building Blocks of Interfaces, where I get hands on with the fundamental objects from which interface elements are built.

Christopher Murphy
@fehlerA designer, writer and speaker based in Belfast, Christopher mentors purpose-driven businesses, helping them to launch and thrive. He encourages small businesses to think big and he enables big businesses to think small.
As a design strategist he has worked with companies, large and small, to help drive innovation, drawing on his 25+ years of experience working with clients including: Adobe, EA and the BBC.
The author of numerous books, he is currently hard at work on his eighth, ‘Designing Delightful Experiences’, for Smashing Magazine and ninth, ‘Building Beautiful UIs’, for Adobe. Both are accompanied by a wealth of digital resources, and are drawn from Christopher’s 15+ years of experience as a design educator.
I hope you find this resource useful. I’m also currently working on a book for the fine folks at Smashing Magazine – ‘Designing Delightful Experiences’ – which focuses on the user experience design process from start to finish. It will be published in late 2019.
You might like to follow me on Twitter for updates on this book, that book and other projects I’m working on.